Version : Geoconcept Web 7.5 et >
Fonctionnalité : Administration / Habillage
Niveau : 
Présentation
Lors de la publication d'un portail, le portail créé automatiquement l'est avec une apparence par défaut.
Il est possible de modifier l'apparence des boutons (widget), de mettre un dégradé sur le bandeau haut...
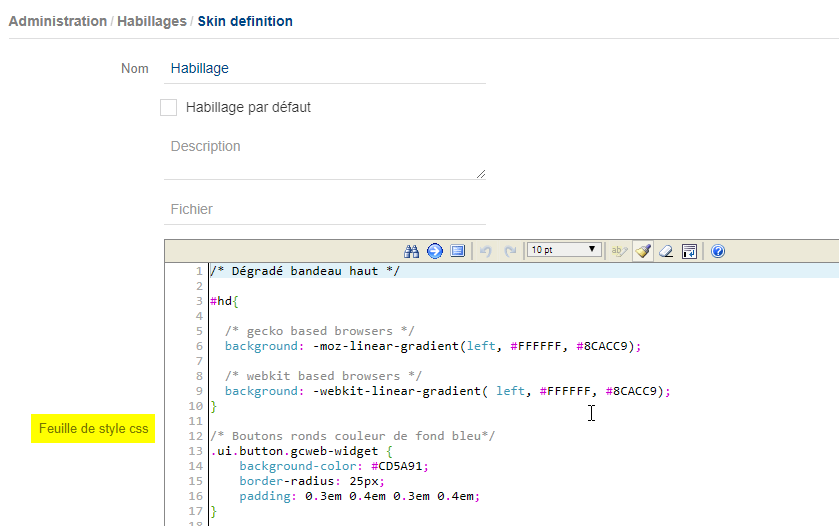
Pour ce faire, créer un nouvel Habillage via le bouton Ajouter :

En fonction de ce que vous souhaitez faire, copier les codes CSS présentés plus bas et coller-les dans le style CSS :

/* Couleur de la page d'accueil avant chargement du portail */
#loading_portal {
background-color: #8CACC9;
}

/* Boutons ronds couleur bleu (picto blanc)*/
.ui.button.gcweb-widget {
background-color: #8CACC9;
border-radius: 25px;
padding: 0.3em 0.4em 0.3em 0.4em;
}

/* Dégradé bandeau haut */
#hd{
/* gecko based browsers */
background: -moz-linear-gradient(left, #FFFFFF, #8CACC9);
/* webkit based browsers */
background: -webkit-linear-gradient( left, #FFFFFF, #8CACC9);
}

/* Couleur du bouton activé */
.ui.button.gcweb-widget.activated {
background-color: #003BB0;
}

/* Réduire la taille du bouton OK dans le widget requête */
.ui.button.storedQuery-btn {
margin-left: 0.3em;
padding-left: 0.7em;
padding: 0.7em 0.7em 0.7em;
}
Avant : 
Après : 
/* Taille de la police */
.layerSwitcher .layer .label label {
font-size: 12px;
}
/* Diminuer la taille des interlignes */
ul.ui.list li, ol.ui.list li, .ui.list > .item, .ui.list .list > .item {
padding: 0.21428571428571427em 0em;
}
---> modifier avec par exemple: padding: 0.1em 0em;
/* Supprimer les boutons pour modifier l’ordre d’affichage */
.layerSwitcher .layer>i, .layerSwitcher .group>i {
display: none !important;
}
/* Taille du Géocodeur équivalente aux autres widgets */
.gcweb-widget-GeocoderWidget.gcweb-widget .ui.input {
width: 100%;
height: 30px;
}
---> modifier le height
/* Fiche de l’info bulle sans le scroll bar */
#ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
padding: 15px;
border-radius: 5px;
border: 1px solid #ccc;
min-width: 280px;
min-height: 100%;
}
---> modifier le min-height, par exemple 300px
/* Réduire la taille de l'image dans l'infobulle */
.ui.image svg, .ui.image img {
display: block;
max-width: 95% !important;
height: auto;
}
/* Enlever la checkbox "sélectionner tout"
dans le gestionnaire de couches avancé */
.main-menu {
display: none !important
}
