The interface Composer is accessible from the wizard via the following button:
This opens a mock-up or template of the site configured in the wizard (graphic design style, map, current view). Depending on the choices made in the wizard, some of the functionalities are already present in the interface.
Description of the Composer
The map in the centre is circled:
- at the top, by a banner that contains the logo,
- at the sides, retractable zones in which widgets can be stored,
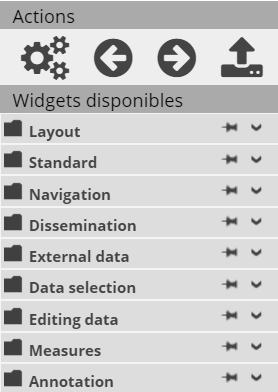
- on the right, a retractable toolbox in which the user can choose those widgets to be made available in the portal, configure them, delete them and apply certain actions (managing portal properties, return to the Wizard, testing the project, or saving operations).
A library of widgets is present in a window managed by a system of accordians. This library contains all widgets available to be added to the application. These widgets are classified by category.
![[Tip]](images/community/docbook/tip.png) |
Tip |
|---|---|
|
Widgets developed by companies other than Geoconcept should be included in this library so the normal operating of the site is respected, and to benefit from the functionalities offered by the Composer. A dedicated guide is available to developers so the specifications required can be defined for the addition of new widgets. |
The underlying principle of the Composer is to put different functionalities into the cartographic interface, taking them from the library by dragging and dropping them with the mouse.
Widgets can be placed in the retractable panels to the left and to the right of the map, in the upper banner or directly on the map. The positioning of the widgets in the Composer is saved when the project is saved, and the configuration will subsequently be active in the cartographic portal.
The widgets are classified by category in the library. Each category can be rolled out by clicking on the name or on the arrow pointing downwards:
This will enable display of all widgets in the category. When the second category is unrolled, the first one closes up. Click on the drawing pin to conserve the open category, even in the case of the opening of a second category.
The Composer enables positioning of the functionalities / widgets that are available in the library at the desired position by dragging and dropping between the library and the chosen place. This drag and drop is applied with the mouse. The Panel widget provides a functionality for organising the functions so they are structured appropriately.
The Pane and Widget Aggregation widgets in the Widget configuration category provide functionalities for customising the way the widgets are arranged on the screen.
The widgets are available following the Geoconcept Web version used. The widgets list used version by version is detailed in the annex Differences between versions of Geoconcept Web.
To delete a widget, select it and then click on the  icon.
icon.
The widgets are mostly represented by square icons. But some of them assume special shapes that correspond to the action they engender:
- Pane: container for storing widgets;
- Text scale: displays in the portal, according to how it is configured, either in text or list format;
- Simple layer manager and Advanced layer manager: these two widgets have different appearances to enable the user to choose the mode they want to use to manage layers;
- Geocoder: input field for the search;
- Route: several input fields for route calculation;
- Positions history and Notes: each of these are represented by two square icons;
- Saved queries and Positions: these two widgets take the form of a drop-down list;
- Object list: the widget takes the form of a menu representing the different categories. In the mapping portal, this menu rolls out the types of object present in each category;
- The different elements constructed with the Text widget: displays in the form of the text elements entered.
Properties are accessible for each of the widgets by first selecting them in the Composer, and then clicking on the  icon available in the widgets library.
icon available in the widgets library.
The following properties are common to all widgets. They allow the user to:
- Default tool (depending on the type of widget): this allows you to specify that the widget in question will be activated by default when a user arrives on the mapping portal;
- Button image (depending on the type of widget): choose an image to represent the functionality;
- Label: display a name above the widget;
- Label name: customise the name given to the widget;
- Button tooltip: text appearing when hovering over the button;
- Label separator (depending on the type of widget: routes, address search, …): allows you to add a separation hyphen between the label and the functionality;
- Window anchor: This aims to define the corner of the screen that will be the origin of the screen marker in which the widget will be placed. By default, the anchorage is defined as "top left". When the browser window is reduced, you can see that the widgets follow the corner of the defined window defined;
![[Warning]](images/community/docbook/warning.png) |
Warning |
|---|---|
|
Take care nevertheless, when designing a portal, to reduce the project window in size as far as possible, as otherwise the widgets will end up overlapping with each other. |
![[Tip]](images/community/docbook/tip.png) |
Tip |
|---|---|
|
The following keyboard actions are available in the portals:
|
The properties in the Mobile tab may vary as a function of the widgets they relate to. They allow you to:
- Label name: customise the label given to the widget in the mobile portal.
- Mobile version activated: display the widget in mobile portal;
- Enabled by default: activates the operation of the widget on loading of the mobile portal;
- Rapid access: display the widget at the bottom left of the mobile portal (without using the menu). It is only possible to choose one widget to place in rapid access mode.
The  icon provides access to the global properties for the portal, as described below:
icon provides access to the global properties for the portal, as described below:
- Activate the responsive portal: allows you to activate the responsive version of the portal, in order to consult the portal in a mode that is suited to the mobile terminal screen size (tablet, smartphone). For more details, consult the following chapter: Mobile portal / responsive;
- Responsive portal width: defines the threshold, in pixels, below which the portal switches automatically into mobile mode. If the screen width of the terminal is lower than the value defined, the portal is displayed in its mobile version, and if not, it is the classical version of the portal that is displayed;
- Activate automatic portal update: allows you to refresh the content of the portal automatically, without any action on the part of users;
- Time interval between updates: defines the refresh time interval activated by the preceding option;
It is in this tab that the contextual menu is configured. It is accessible with a right-click on a classical portal or with a long click and hold on the touch screen.
![[Warning]](images/community/docbook/warning.png) |
Warning |
|---|---|
|
On mobile terminals, only the "More info on this place" item is available. |
-
Contextual menu options: items for display in the contextual menu can be chosen from the list using the CTRL key on the keyboard;
- Home page: same behaviour as the home page widget;
- Centre the map here: centre the map on the position of the mouse-click;
- More info on this place: displays the postal address nearest to the position of the click. This option requires configuration of a graph;
- Display coordinates: displays coordinates on the position of the mouse-click;
- From this point: enter the start point for the route. This option requires configuration of a graph;
- Up to this point: enter the start point for the route. This option requires configuration of a graph;
- Labels: Allows you to modify the labels on each item in the contextual menu.
It is from this window, at the bottom left of the composer, that it is possible to dedicate Widgets, or Widgets with a different
configuration, to mobile versions of the portal. This can be used in conjunction with the Mobile version activated parameter in the Mobile tab in the properties of each Widget.
For more details, consult the chapter Mobile / Responsive Portal.